
APOD App
Aplicación front-end para la Imagen Astronómica del Día, API de la NASA
Stack: JavaScript, ReactJS, SASS
Creado el:
ReactJS, TechnicalTest
Cree este proyecto para una empresa a la que aplique para una vacante. Me pidieron escoger una API publica y hace una app front-end para mostrar y manejar su información.
Elegí la API de "Astronomical Picture of the Day" porque era la más simple y quiera enfocarme en mis habilidades en el front-end.
Tecnologías utilizadas
Las tecnologías que use en este proyecto y las razones por las que las escogí:
- ReactJS: A partir de una arquitectura de componentes, utilice la librería ReactJS para hacer uso de la reutilización de sus componentes.
- SASS Junto a la metodología BEMIT, decidí usar esta tecnología porque me permite usar estilos anidados.
Funcionalidades
Las principales funcionalidades de este proyecto son:
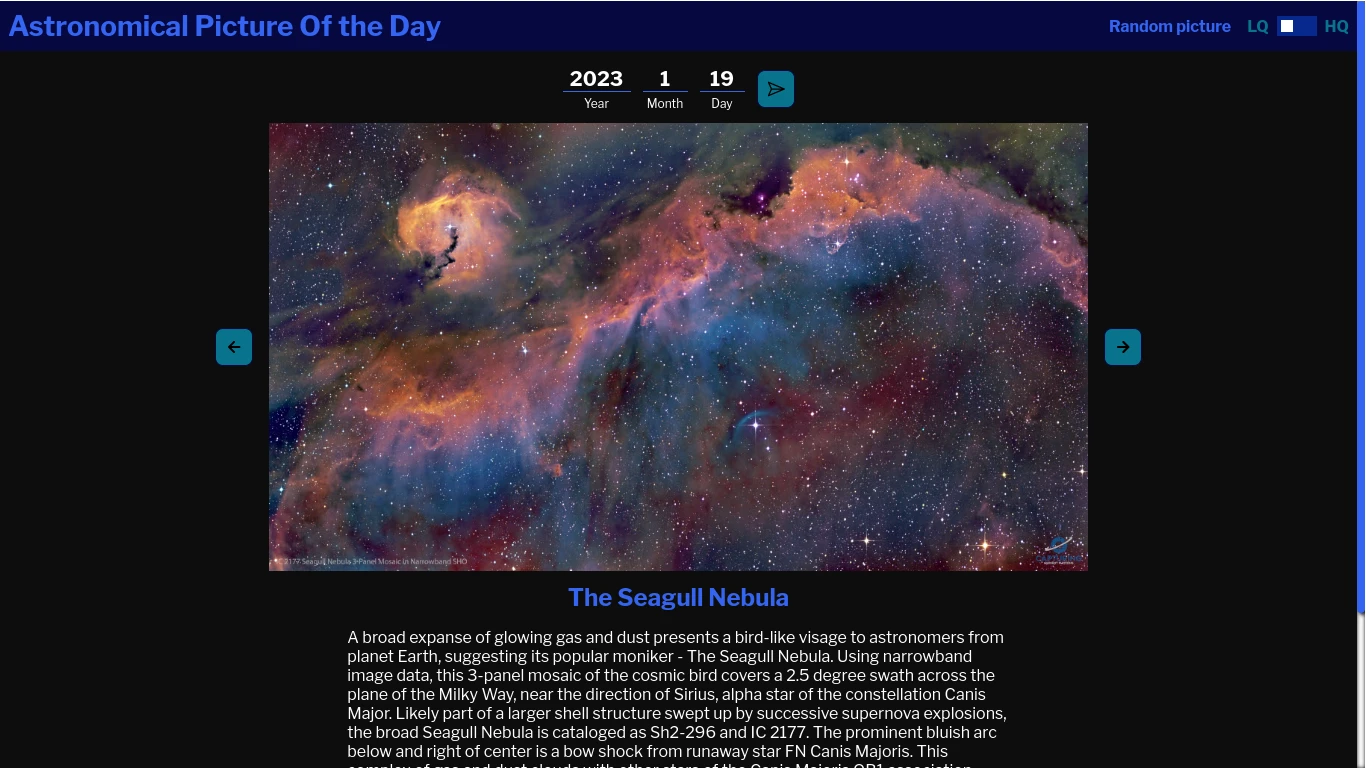
- Muestra la imagen astronómica del día: La primera cosas que verás es la imagen astronómica del día de hoy con su titulo, descripción y créditos.
- Puedes ingresar una fecha diferente: Justo arriba de la imagen del día, hay una entrada para la fechas que quieras ver, siempre y cuando sea entre 1995-06-16 hasta el día actual.
- Calidad de la imagen: En la esquina superior derecha hay un switch con el cual puedes seleccionar la calidad de las imágenes que son mostradas.
- Reproduce el video astronómico del día: También existen días donde hay una imagen en vez de una imagen, así que debajo de la miniatura estará un botón para abrir un modal para verlo.
- Imagen aleatoria: Cada vez que abras esta pagina te dará una imagen diferente de una fecha aleatoria.
- Comparte con amigos: Cuenta con un botón para compartir con el cual puedes compartir la imagen actual con un simple link.
Lo que aprendí de este proyecto
Lo más importante que aprendí de este proyecto fue:
- Implementar mis propios modales y sus estilos.
- Implementar un switch personalizado con un checkbox.
- Personalizar la barra de scroll.